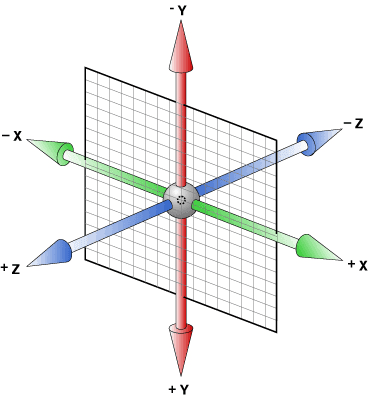
什么是3d的场景呢? 3d场景是如何实现的呢?它有和2d有哪些区别和联系呢,接下来下边和大家一起来看看,2d场景,在屏幕上水平和垂直的交叉线x轴和y轴,3d场景,在垂直于屏幕的方法,相对于3d多出个z轴,Z轴:靠近屏幕的方向是正向,远离屏幕的方向是反向。

1.transform-style属性
transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d。其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。
也就是说,如果对一个元素设置了transform-style的值为flat,则该元素的所有子元素都将被平展到该元素的2D平面中进行呈现。沿着X轴或Y轴方向旋转该元素将导致位于正或负Z轴位置的子元素显示在该元素的平面上,而不是它的前面或者后面。如果对一个元素设置了transform-style的值为preserve-3d,它表示不执行平展操作,他的所有子元素位于3D空间中。


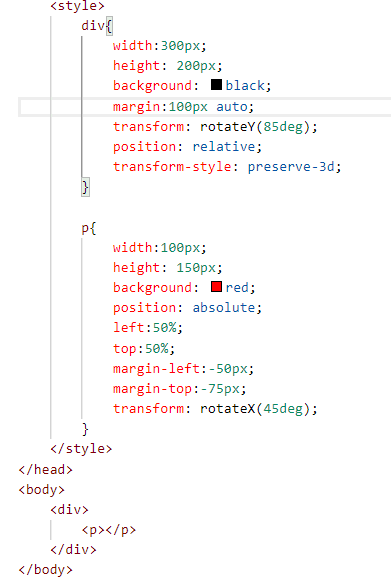
代码如下

2、景深(透视)
近大远小 景深
程序中实现的方法 perspective 元素距离 视线的距离(物体和眼睛的距离越小,近大远小的效果越明显)perspective: 1200px;(在父元素中用)transform:perspective(1200px) (在子元素中使用)两个都设置会发生冲突,建议只设置父元素,通常的数值在900-1200之间如果当你的视线距离物体足够远的时候,基本上就不会有近大远小的感觉。
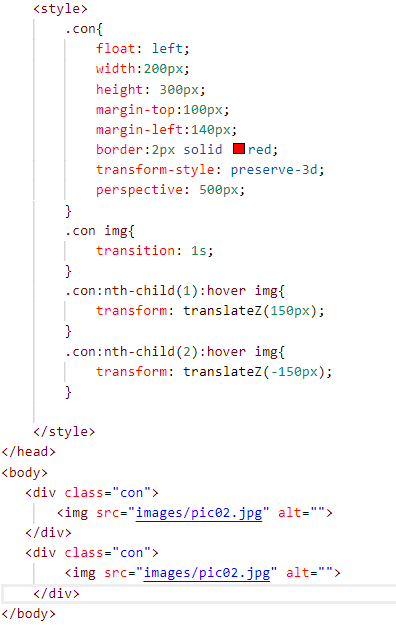
代码如下

perspective-origin:
观察3d元素的(位置)角度 perspective-origin:center center (中心)
perspective-origin:left top (左上角)
perspective-origin:100% 100% (右下角)
>>本文地址:https://www.ujiuye.com/zhuanye/2020/48403.html
声明:本站稿件版权均属中公教育优就业所有,未经许可不得擅自转载。


1 您的年龄
2 您的学历
3 您更想做哪个方向的工作?

 大前端
大前端 大数据
大数据 互联网营销
互联网营销 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域电商运营
全域电商运营 软件测试
软件测试 室内设计
室内设计 平面设计
平面设计 电商设计
电商设计 网页设计
网页设计 UI设计
UI设计 VR/AR
VR/AR 网络安全
网络安全 新媒体
新媒体 直播带货
直播带货 智能机器人
智能机器人