:nth-child和:nth-of-type都是css3的结构伪类选择器,和他们相关的还有一堆其他的结构伪类选择器,如果搞懂了这两个选择器的话,相应的也能搞懂和他们相关的其他结构伪类选择器啦。
这两个选择器,可不像我们看起来的那么简单,他们的作用相近,却又不完全一样。
定义
我们先来看下这两个选择器的定义:
:nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。
:nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素。
n可以是一个数字,一个关键字,或者一个公式。
写个例子看下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>:nth-child()和:nth-of-type()的区别</title>
- <style>
- .box p:nth-child(2){
- color:#fff;
- background: orange;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <h2>我是h2标签</h2>
- <p>我是.box里的第二个子元素,我是第一个p标签</p>
- <p>我是.box里的第三个子元素,我是第二个p标签</p>
- </div>
- </body>
- </html>
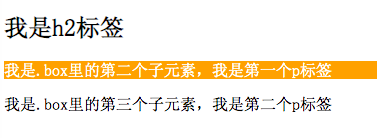
效果如下:

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>:nth-child()和:nth-of-type()的区别</title>
- <style>
- .box p:nth-of-type(2){
- color:#fff;
- background: orange;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <h2>我是h2标签</h2>
- <p>我是.box里的第二个子元素,我是第一个p标签</p>
- <p>我是.box里的第三个子元素,我是第二个p标签</p>
- </div>
- </body>
- </html>
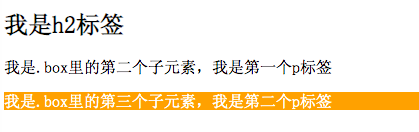
效果如下:

一个是.box p:nth-child(2),一个是.box p:nth-of-type(2),括号里面都2,但是效果却不同。那么到底这两个选择器是什么意思呢?
分析:
我们再来看下结构:
.box的子元素有三个,第一个是h2标签,第二个和第三个是p标签。
- <div class="box">
- <h2>我是h2标签</h2>
- <p>我是.box里的第二个子元素,我是第一个p标签</p>
- <p>我是.box里的第三个子元素,我是第二个p标签</p>
- </div>
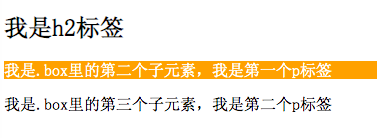
.box p:nth-child(2)
.box p:nth-child(2)的效果是选择出了第一个p标签,也就是.box里的第二个子元素。

翻译下:
1.确定了选择的是.box元素里面的p元素。
2.选择的是.box的子元素里面àp元素à的父元素里面的à第二个子元素。
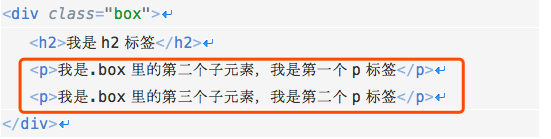
3.我们来分析下第二点到底是什么意思:”.box的子元素里面àp元素”指的是这两个元素:

4.“ p元素à的父元素”指的就是.box这个元素:

>>本文地址:https://www.ujiuye.com/zhuanye/2020/55049.html
声明:本站稿件版权均属中公教育优就业所有,未经许可不得擅自转载。


1 您的年龄
2 您的学历
3 您更想做哪个方向的工作?

 大前端
大前端 大数据
大数据 互联网营销
互联网营销 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域电商运营
全域电商运营 软件测试
软件测试 室内设计
室内设计 平面设计
平面设计 电商设计
电商设计 网页设计
网页设计 UI设计
UI设计 VR/AR
VR/AR 网络安全
网络安全 新媒体
新媒体 直播带货
直播带货 智能机器人
智能机器人