我们在制作页面的时候经常使用br标签进行换行,那么什么事软换行呢?HTML5中出现了一个新的元素是wbr
wbr是什么?
wbr是Word Break Opportunity 的缩写,Word Break Opportunity的意思是:单词换行时机。有人把它翻译成:软换行。那么我们就来看下wbr这个标签的用法吧~
wbr标签规定在文本中的何处适合添加换行符。如果单词太长,或者我们担心浏览器会在错误的位置换行,那么我们可以使用
浏览器支持情况:

所有浏览器都支持
wbr的分析
在网页中,我们如果要处理URL地址,一般都使用连续的英文单词,默认情况下是不换行的,比如:
代码如下:
- <style>
- p{
- width:200px;
- background: orange;
- }
- </style>
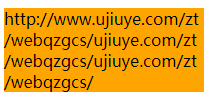
- <p>http://www.ujiuye.com/zt/webqzgcs/ujiuye.com/zt/webqzgcs/ujiuye.com/zt/webqzgcs/</p>
效果如下:

看起来很不美观。
如果我们使用word-break:break-all进行换行,效果如下:

单词虽然换行了,但它把单词直接打破了,很相应阅读。
我们再来改变下p标签的宽度看看效果:

可读性真的很差。
有没有什么办法技能换行,又不影响阅读呢?那就是使用wbr标签进行软换行。
我们推荐推荐在标点之前为 URL 换行,以便避免将标点符号留在行尾,这会让读者将 URL 的末尾搞错。
代码如下:
- <style>
- p{
- width:200px;
- background: orange;
- }
- </style>
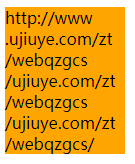
- <p>http:<wbr>//www<wbr>.ujiuye<wbr>.com<wbr>/zt<wbr>/webqzgcs<wbr>/ujiuye<wbr>.com<wbr>/zt<wbr>/webqzgcs<wbr>/ujiuye<wbr>.com<wbr>/zt<wbr>/webqzgcs/</p>
效果如下:

现在我们改变盒子的宽度,代码如下:
- <style>
- p{
- width:120px;
- background: orange;
- }
- </style>
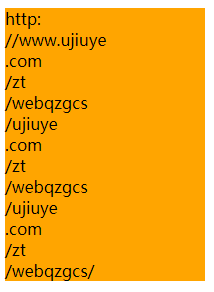
- <p>http:<wbr>//www<wbr>.ujiuye<wbr>.com<wbr>/zt<wbr>/webqzgcs<wbr>/ujiuye<wbr>.com<wbr>/zt<wbr>/webqzgcs<wbr>/ujiuye<wbr>.com<wbr>/zt<wbr>/webqzgcs/</p>
效果如下:

我们在所有的标签前面都加上了
br标签和wbr标签的区别:
表示必须换行。而
如果还是上面的例子,我们使用br标签换行会是什么样呢?
代码如下:
- <style>
- p{
- width:200px;
- background: orange;
- }
- </style>
- <p>http:<br>//www<wbr>.ujiuye<br>.com<br>/zt<br>/webqzgcs<br>/ujiuye<br>.com<br>/zt<br>/webqzgcs<br>/ujiuye<br>.com<br>/zt<br>/webqzgcs/</p>
效果如下:

我们可以看到,在每个br标签的位置都换行了,右侧留出大量空白位置,不智能,也很不美观。
wbr的应用场景
如果我们只做的网站是移动端的,屏幕宽度小,使用
>>本文地址:https://www.ujiuye.com/zhuanye/2020/55735.html
声明:本站稿件版权均属中公教育优就业所有,未经许可不得擅自转载。


1 您的年龄
2 您的学历
3 您更想做哪个方向的工作?

 大前端
大前端 大数据
大数据 互联网营销
互联网营销 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域电商运营
全域电商运营 软件测试
软件测试 室内设计
室内设计 平面设计
平面设计 电商设计
电商设计 网页设计
网页设计 UI设计
UI设计 VR/AR
VR/AR 网络安全
网络安全 新媒体
新媒体 直播带货
直播带货 智能机器人
智能机器人