以下主要从几个方面来讲:
1.vue的生命周期是什么
2.vue生命周期的在项目中的执行顺序
3.vue中内置的方法 属性和vue生命周期的运行顺序(methods、computed、data、watch)

一、vue的生命周期是什么
vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。在组件中具体的方法有:
- beforeCreate
- created
- beforeMount
- mounted
- (
- beforeUpdate
- updated
- )
- beforeDestroy
- destroyed
对应的中文就如其字面意思,英文不好的童鞋可以有道翻翻
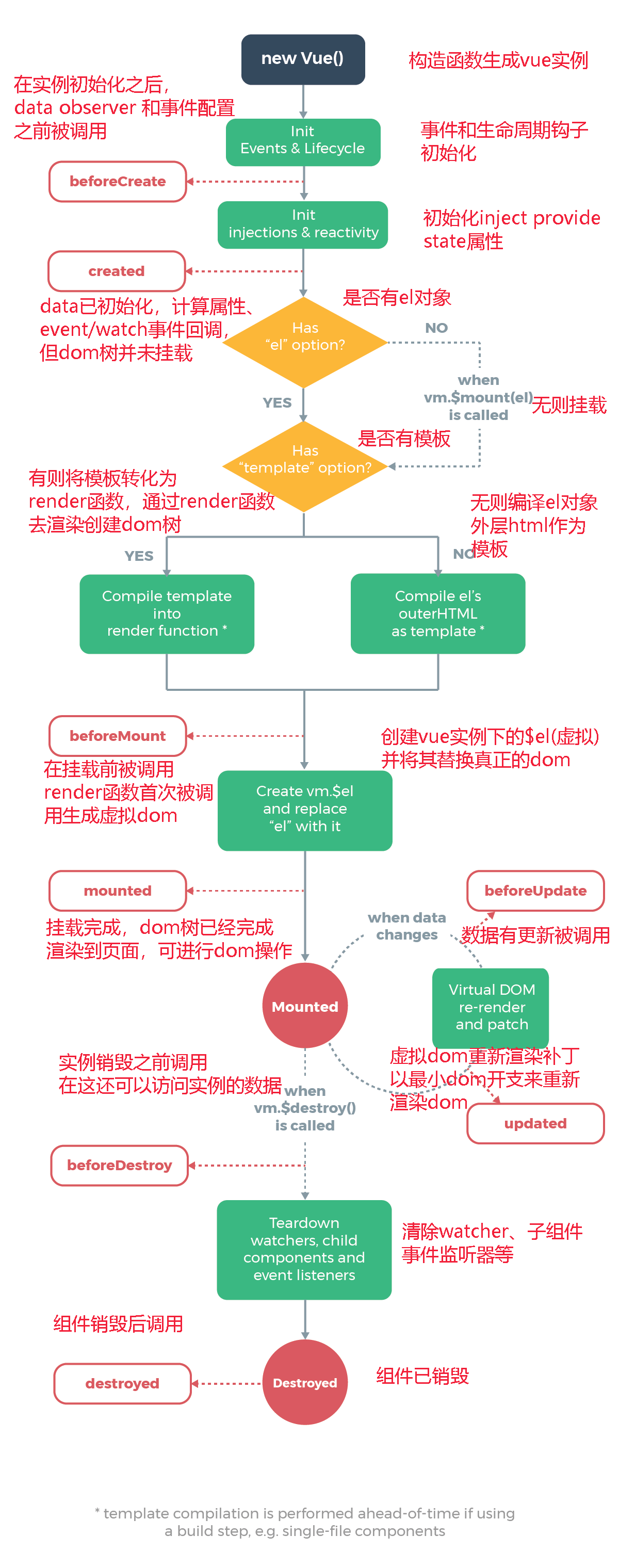
好了,这里要上图啦~~~

二、vue生命周期的在项目中的执行顺序
...
data () {
return {
rendered: false,
}
}
...
1.beforeCeate(){
console.log(this.rendered); // undefined
}
2.created() {
console.log(this.$el);//undefined
console.log(this.rendered); // false
}
3.beforeMount() {
console.log(this.$el);//undefined
}
4.mounted() {
console.log(this.$el);
}
5.beforeDestroy(){
console.log(this.$el);
console.log(this.rendered);
}
6.destroyed() {
console.log(this.$el);
console.log(this.rendered);
}
三、vue中内置的方法 属性和vue生命周期的运行顺序(methods、computed、data、watch、props)
从第一二点可知道data的初始化是在created时已经完成数据观测(data observer),并且诸如methods、computed属性 props等已经初始化;那问题来了,
data props computed watch methods他们之间的生成顺序是什么呢?
props => methods =>data => computed => watch;
更多内容
>>本文地址:https://www.ujiuye.com/zhuanye/2021/69829.html
声明:本站稿件版权均属中公教育优就业所有,未经许可不得擅自转载。


1 您的年龄
2 您的学历
3 您更想做哪个方向的工作?

 大前端
大前端 大数据
大数据 互联网营销
互联网营销 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域电商运营
全域电商运营 软件测试
软件测试 室内设计
室内设计 平面设计
平面设计 电商设计
电商设计 网页设计
网页设计 UI设计
UI设计 VR/AR
VR/AR 网络安全
网络安全 新媒体
新媒体 直播带货
直播带货 智能机器人
智能机器人