有的人可能听说过html5,在html5中新增了很多标签,其中就有我们今天要讲的Canvas,那么问题就随之来了,什么是 canvas呢?HTML5的canvas元素可被用来通过JavaScript(CanvasAPI 或WebGLAPI)绘制图形及图形动画【来源于MDN的说明】。
- 注意:
- 1.<canvas> 标签只是图形容器,必须需要使用脚本来绘制图形。
- 2.默认情况下 <canvas> 元素没有边框和内容。
接下来我们一起画一个canvas吧
首先,要创建一个画布(Canvas)
- HTML:宽300, 高200
- <canvas id="myCan" width="300" height="200" style="border: 1px solid black"></canvas>
注意: 标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小.
提示:可以在HTML页面中使用多个canvas元素.

接下来,第二步开始使用 JavaScript 来绘制图像
我们之前也提到说canvas 元素本身是没有绘图能力的,所以关于绘制的工作需要在 JavaScript 内部完成:
JavaScript:
- 1.找到 <canvas> 元素:
- var can=document.getElementById("myCan");
- 2.创建 context 对象:
- //getContext("2d") 对象是canvas内置的 HTML5 对象,它拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
- var c=can.getContext("2d");
- 3.设置fillStyle属性可以是CSS颜色,渐变,或图案等。
- //fillStyle 默认设置是黑色。
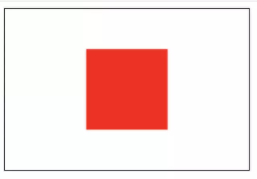
- c.fillStyle="red";
- //fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
- c.fillRect(100,50,100,100);
效果图:

第三步 关于Canvas 的坐标
我们知道实际上canvas其实是一个二维的网格,它 的左上角坐标为 (0,0),
之前我们在上面使用 的fillRect 方法,有参数 (100,50,100,100),
这几个参数的意思实际上是指:在canvas画布上绘制 100x100 的矩形,从坐标点(100,50)开始 。
坐标示意图:

第四步 关于Canvas的路径
我们可以使用以下两种的方法,在Canvas上画线:
1.moveTo(x,y) 定义线条开始坐标
2.lineTo(x,y) 定义线条结束坐标
示例:
- HTML:宽100, 高100
- <canvas id="myCanvas" width="100" height="100"
- style="border: 1px solid black"></canvas>
JavaScript:
- 定义开始坐标(50,50), 和结束坐标 (100,100)。然后使用 stroke() 方法来绘制线条:
- var can=document.getElementById("myCan");
- var c=can.getContext("2d");
- c.moveTo(50,50);
- c.lineTo(100,100);
- c.stroke();
效果图:

更多内容
>>本文地址:https://www.ujiuye.com/zhuanye/2021/70197.html
声明:本站稿件版权均属中公教育优就业所有,未经许可不得擅自转载。


1 您的年龄
2 您的学历
3 您更想做哪个方向的工作?

 大前端
大前端 大数据
大数据 互联网营销
互联网营销 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域电商运营
全域电商运营 软件测试
软件测试 室内设计
室内设计 平面设计
平面设计 电商设计
电商设计 网页设计
网页设计 UI设计
UI设计 VR/AR
VR/AR 网络安全
网络安全 新媒体
新媒体 直播带货
直播带货 智能机器人
智能机器人