在任何游戏和应用中,User Interface(以下简称UI)是必不可少的一部分。同样在UE4中UI也是必不可少的内容,接下来我们看一下UE4中是如何创建和使用UI的。
Unreal Motion Graphics UI Designer(以下简称UMG)是UE4提供的一种可视化的解决方案,主要用来创建UI元素,如游戏中的HUD(Heads-Up Display),菜单和其他想要呈现给用户的UI元素。
UMG的核心是Widget,这些Widget是一些提前写好的函数库,主要用来创建UI元素,如按钮,勾选框,滑动条以及进度条等。可以使用Widget蓝图进行编辑,不仅可以编辑UI,还可以编写UI的交互逻辑,对应的Widget蓝图包含两个部分,Designer窗口主要用于编辑UI层级并设置UI元素的自适应;Graphics窗口主要处理UMG的数据绑定和对应的逻辑,如点击按钮加载场景等等。
接下来我们简单讲解一下UMG的基本使用。
一、UMG的创建
UMG属于UE4的一种自带资源,所以我们需要在Content Browser中创建。这里有两种方式:
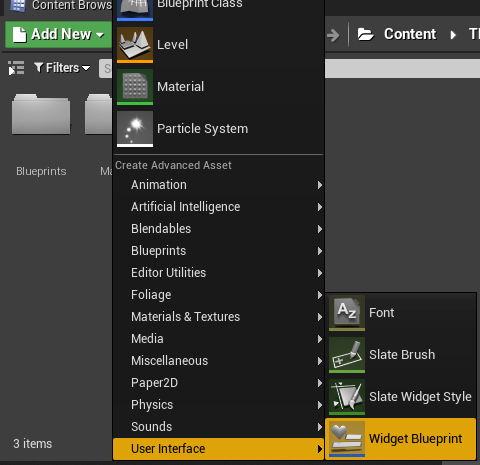
1)点击Content Browser左上角的”Add New”;
2)直接在Content Browser中右键点击;
在弹出来的菜单中选择User Interface->Widget Blueprint,创建完成之后进行重命名,此处笔者命名为WBP_Main,读者可以根据自己的需要进行命名。

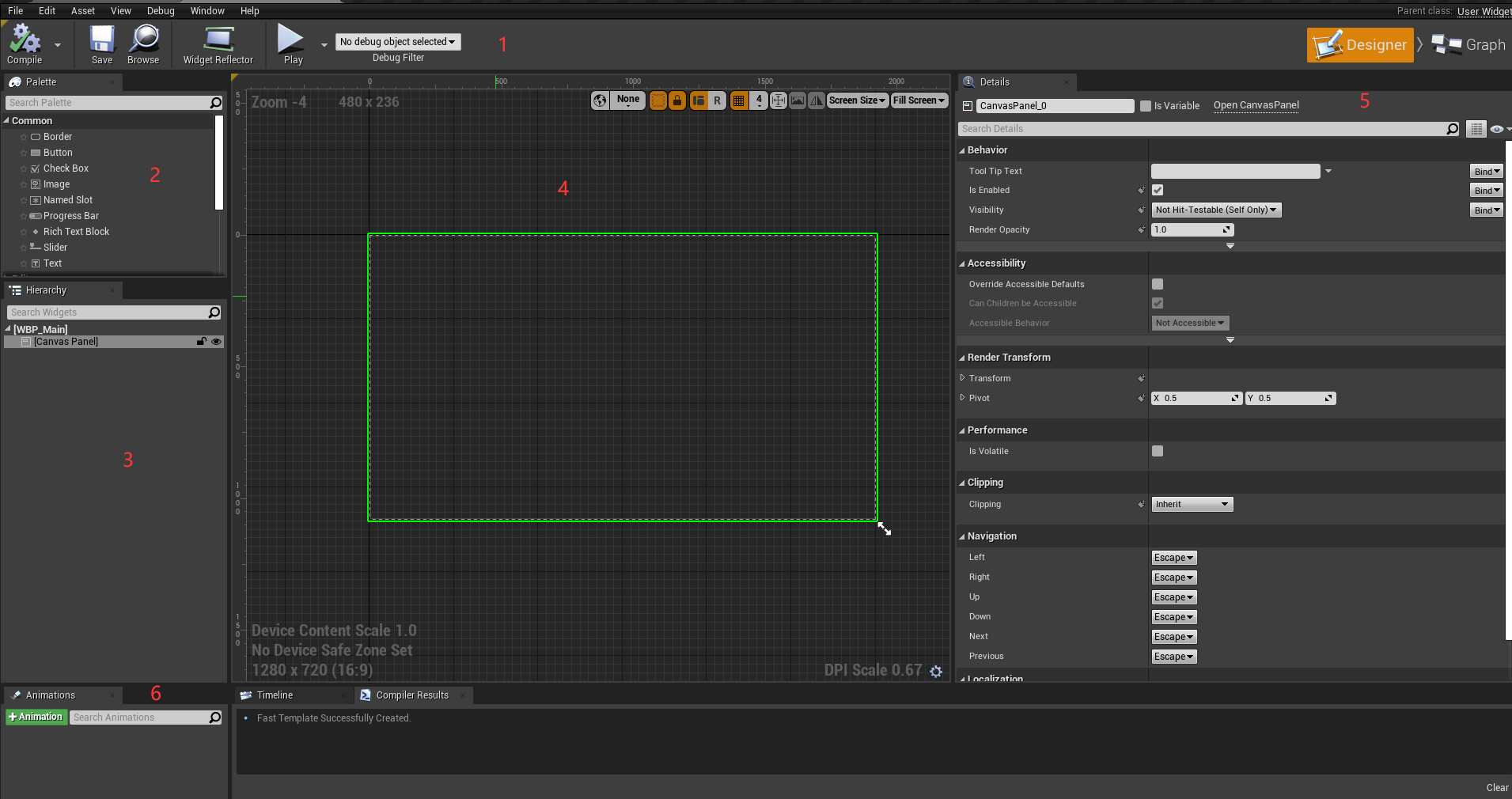
双击即可打开,打开之后界面如下图所示。接下来简单介绍一下界面中的各个部分。

1:工具栏,主要存放常用的工具,如Compile(编译)、Save(保存)、Browse(在Content Browser中显示)等。
2:控制板:主要存放系统和自定义的UI元素,如按钮、图片等。
3:层级:主要存放和展示当前Canvas中使用的UI元素及其层级关系。
4:视图:用于创建和调节各个UI,以及UI之间的逻辑操作。
5:细节:显示当前所选UI的属性。
6:动画:用于创建和编辑动画。
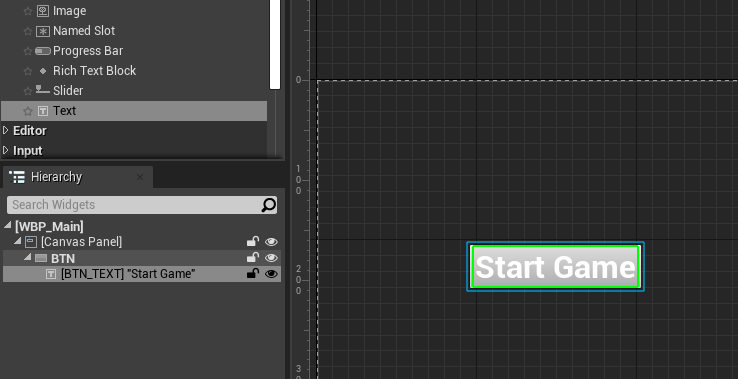
基本界面已经熟悉了,我们接下来创建一个按钮。从控制板中拖拽Button到视图中,适当调整大小和位置,拖动Text作为Button的子物体,并将Text对应的文字改为“Start Game”,具体效果如下图所示。

接下来为为按钮添加点击事件。
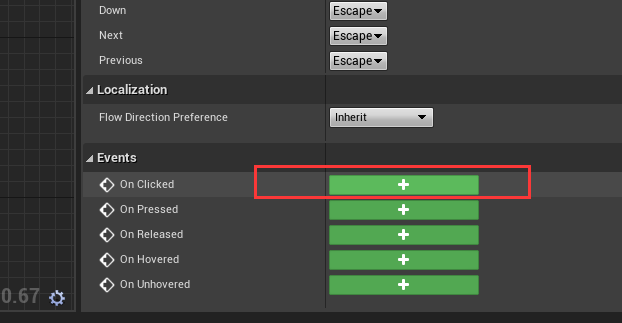
选择按钮,在细节面板中点击OnClicked后面的加号,如下图所示。

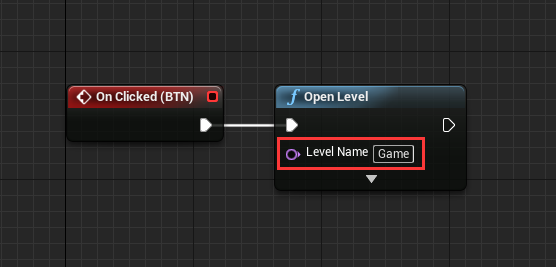
点击完之后会自动跳转到蓝图界面。编写按钮对应的关卡跳转逻辑,如下图所示,创建OpenLevel节点并将要跳转的关卡名称填写在Leve Name参数中。

UMG已经创建完成,别忘了点击Compile和Save。
二、UMG的显示
我们到目前为止只是创建了UI,想要在游戏运行过程中显示UI,需要执行额外的步骤,接下来一起看一下。
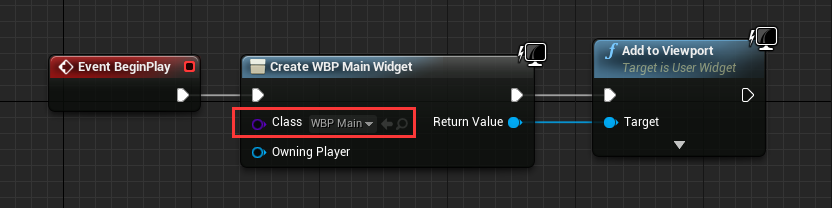
打开关卡蓝图,在EventBeginPlay节点(没有的画可以手动创建)之后连接CreateWidget和AddToViewport节点,并在CreateWidget节点的Class参数中指定为WBP_Main。

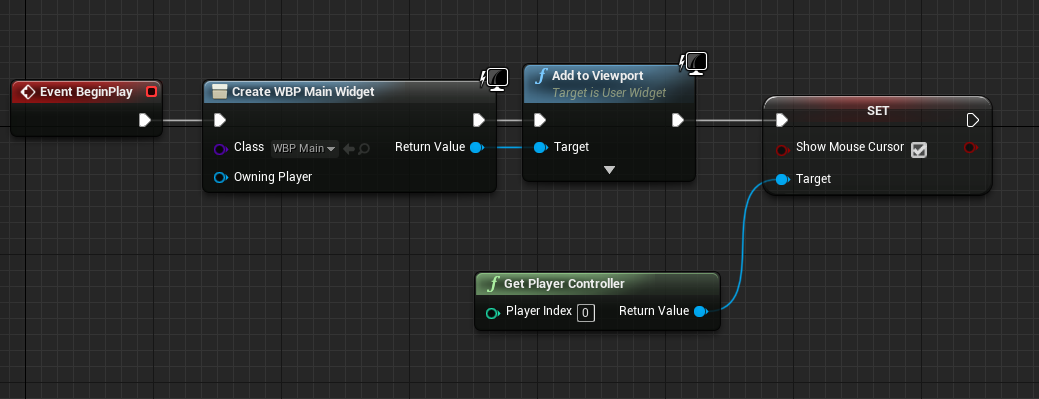
运行游戏发现无法显示鼠标,所以我们需要再添加两个节点,如下图所示。

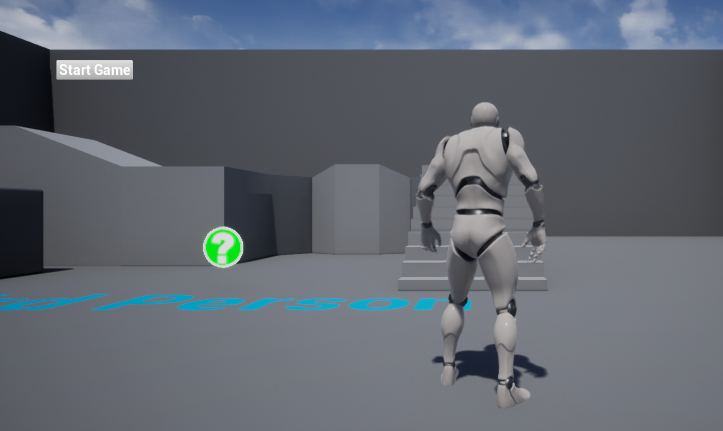
最终运行效果如下图所示,点击左上方按钮可以实现场景的跳转。

更多内容
>>本文地址:http://www.ujiuye.com/zhuanye/2022/72219.html
声明:本站稿件版权均属中公教育优就业所有,未经许可不得擅自转载。


1 您的年龄
2 您的学历
3 您更想做哪个方向的工作?

 大前端
大前端 大数据
大数据 互联网营销
互联网营销 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域电商运营
全域电商运营 软件测试
软件测试 室内设计
室内设计 平面设计
平面设计 电商设计
电商设计 网页设计
网页设计 UI设计
UI设计 VR/AR
VR/AR 网络安全
网络安全 新媒体
新媒体 直播带货
直播带货 智能机器人
智能机器人上一篇 最后一页